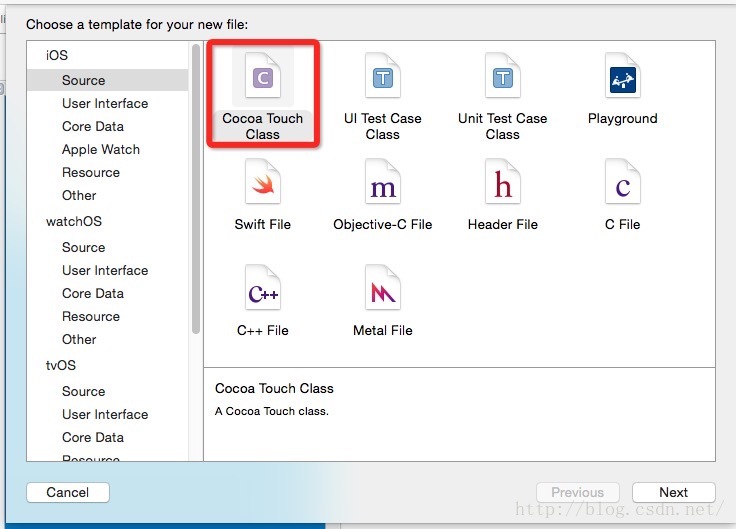
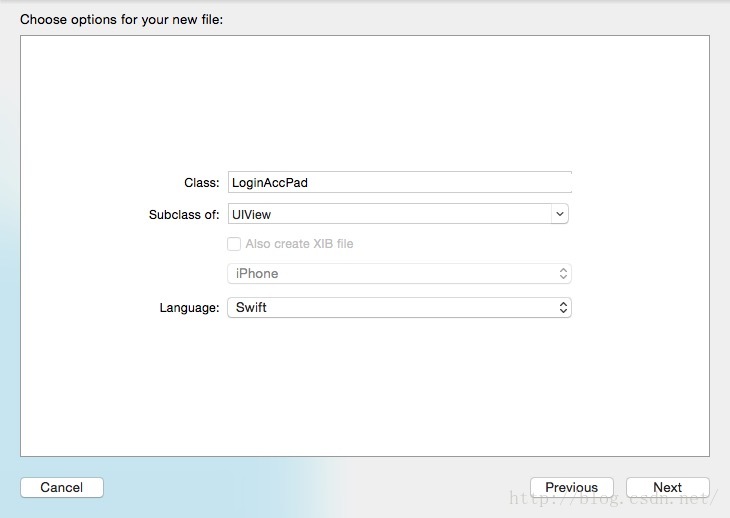
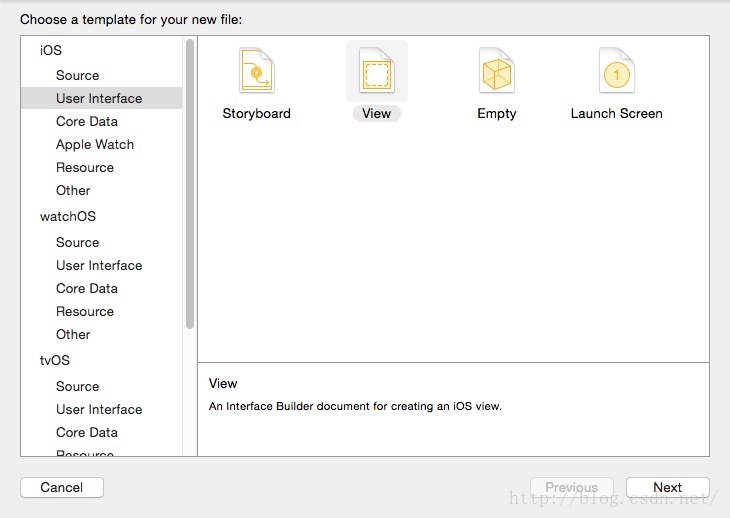
1、分别新建swift文件和xib文件




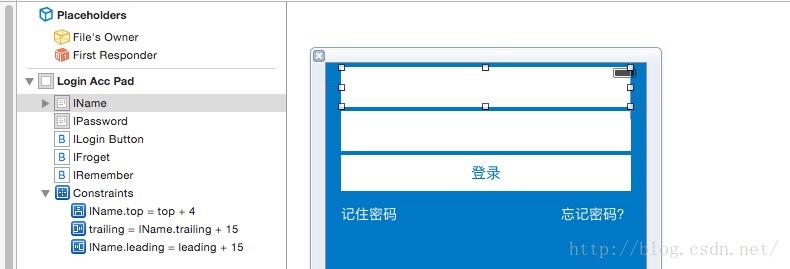
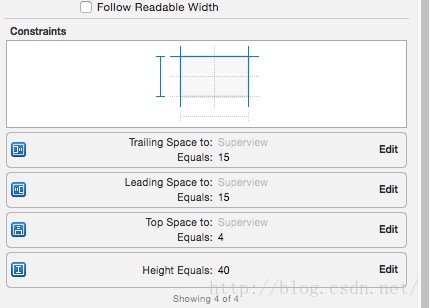
2、constraints还是按照原来在storyboard那样设定,例如


3、LoginAccPad里面可以这样写:
import UIKit class LoginAccPad: UIView { @IBOutlet weak var iName: GsEditText! @IBOutlet weak var iPassword: GsEditText! @IBOutlet weak var iLoginButton: UIButton! @IBOutlet weak var iRemember: UIButton! @IBOutlet weak var iFroget: UIButton! static func newInstance() -> LoginAccPad?{ let nibView = NSBundle.mainBundle().loadNibNamed("LoginAccPad", owner: nil, options: nil) if let view = nibView.first as? LoginAccPad{ return view } return nil } required init?(coder aDecoder: NSCoder) { super.init(coder: aDecoder) load_init() } func load_init(){ } }4、在controller那里这样调用:(switcher是我定义的画板)
if let pad = LoginAccPad.newInstance(){ pad.frame = CGRect(x: 0, y: 0, width: switcher.frame.width, height: switcher.frame.height) switcher.addSubview(pad) }整体流程大概就是这样,里面细节代码还是按照原来的方式去写。一直想这样做,但是没找到相应的资料。最近登录页改版,刚好找到资料,抽空写出来,做个记录。
参考:
http://blog.csdn.net/li6185377/article/details/8131042
热门文章
- 「2月2日」最高速度20.7M/S,2025年Free Xray Node每天更新免费机场订阅节点链接
- 蝴蝶犬图片(白色蝴蝶犬图片)
- 「3月7日」最高速度22.8M/S,2025年Free Xray Node每天更新免费机场订阅节点链接
- 「1月15日」最高速度20.6M/S,2025年Free Xray Node每天更新免费机场订阅节点链接
- 「1月24日」最高速度21.2M/S,2025年Free Xray Node每天更新免费机场订阅节点链接
- 动物疫苗注射的作用机制是什么 动物疫苗注射的作用机制是什么意思
- nodejs的TCP相关的一些笔记
- 「2月26日」最高速度20.4M/S,2025年Free Xray Node每天更新免费机场订阅节点链接
- 属羊可以养猫带来好运吗(属羊的人能不能养猫)
- 「1月19日」最高速度18.6M/S,2025年Free Xray Node每天更新免费机场订阅节点链接